https://www.railstutorial.org/book/static_pages 를 보고 공부한 내용.
CRUD
CRUD 는 아래 네 가지를 뜻한다. 위키백과를 참조하자
- Create
- Read
- Update
- Delete
MVC
Ruby on rails는 MVC(Model View Controller)로 설계되어 있다. 위키백과를 참조하자
scaffold
rails는 scaffold 를 통해 간단하게 MVC 를 생성할 수 있게 해준다.
다음 명령어를 통해 User 를 생성해본다.
|
|
Rake
Rake는 Ruby + Make를 합친 명령어이다. 위에서 생성한 User model(DB)을 사용하기 위해 database를 migration 해야 한다. 명령어에 대한 자세한 내용은 Stackoverflow의 질문내용에서 잘 설명해주고 있다. database task list를 보기 위해서는 bundle exec rake -T db 명령을 입력하면 된다.
실행하면 users에 대해 create_table 해주는 것을 볼 수 있다. 또한, 이 내역은 application의 /db/migrate 디렉토리에 저장된다.
|
|
생성한 User 확인하기
이제 다시 서버를 실행rails server -b .... -p 3000한 후 브라우저에서 주소 뒤에 /users/new를 입력해 보자. User 생성 page를 볼 수 있다. 엄청 간단하게 CRUD 기능을 지원하는 Web site를 생성한 것이다.
생성된 URL은 다음과 같고 아래와 같은 의미를 갖는다.
| URL | Action | Purpose |
|---|---|---|
| /users | index | page to list all users |
| /users/1 | show | page to show user with id 1 |
| /users/new | new | page to make a new user |
| /users/1/edit | edit | page to edit user with id 1 |
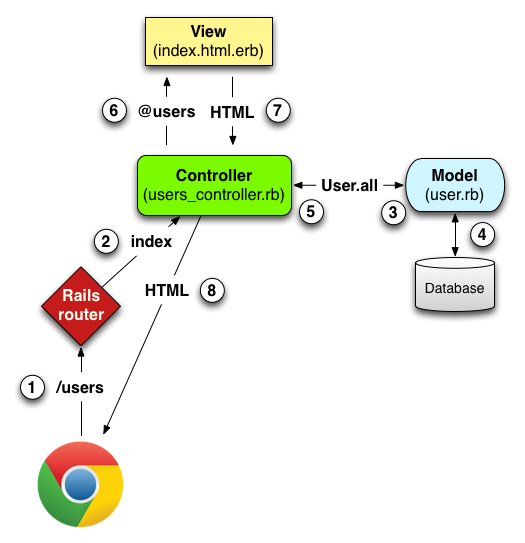
rails에서의 MVC 패턴 동작을 그림으로 나타내면 아래와 같다.
(출처 : https://www.railstutorial.org/book/toy_app)

|
|
gem
- gem install bootstrap-material-design
- 아래 gem들이 같이 설치된다.
- autoprefixer-rails-6.3.6
- bootstrap-sass-3.3.6
- bootstrap-material-design-0.2.2